Prowadząc własny sklep w serwisie CupSell.pl, istnieje możliwość integracji systemu sprzedażowego z własną stroną internetową/blogiem, za pomocą API (dokumentacja: cupsell.pl/api-php-sdk) oraz prostej funkcji “iframe”. W dzisiejszym poście postaram się przybliżyć, jak w prosty sposób wykorzystać “iframe”.
- Pierwszą czynnością jaką musimy dokonać, to zalogować się do serwisu CupSell.pl oraz przejść do zakładki: Twoje konto > Twoje sklepy > NazwaSklepu > sklep na stronę www.
- W ustawieniach wybieramy/dostosowujemy do własnej strony internetowej, ilość wyświetlanych kolumn i wierszy w “iframe” – “okienku”, tak aby dobrze komponował się z pozostałą zawartością.

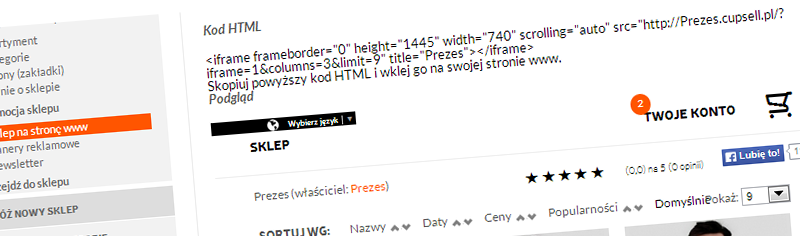
- Kolejnym etapem jest skopiowanie wygenerowanego automatycznie kodu html w poniższym okienku (screen powyżej).
- W końcowym etapie przechodzimy na własną stronę internetową, w celu wklejenia w dogodnym miejscu kodu html, funkcji “iframe”. W zależności od użytego na stronie internetowej systemu np. bloga, istnieje możliwość dodania np. dodatkowej zakładki “SKLEP” wraz z tym kodem. Jeżeli posiadamy prostą stronę internetową w html, wklejamy wcześniej wygenerowany kod “iframe” w sekcji <body></body>, również w dogodnym dla nas miejscu.
- Po zapisaniu zmian na stronie lub wgraniu edytowanych plików na serwer, sprawdzamy czy dana funka poprawnie wyświetla produkty na stronie. Jeżeli okno z produktami wykracza poza ramy strony, zmniejszamy ilość kolumn lub wierszy.
W razie dodatkowych pytań zapraszamy do kontaktu: norbert@cupsell.pl. :)